Признаюсь, я являюсь обычным пользователем, далеким от какого-либо вида деятельности, связанного с крекингом или, проще говоря, взломами. Сижу я в ВКонтакте, уже далеко не ранний час, и вдруг подруга скидывает фотографии с празднования женского дня (кстати, всех представительниц прекрасного пола с прошедшим 8 марта!) Решив их посмотреть, я заметил, что третьей фотографии нет, а мне в итоге вышло такое вот окошечко.

Мне естественно захотелось все-таки взглянуть на то, что же все-таки скрывает моя подруга, и передо мной стало 3 пути решения данной проблемы. Расскажу подробней о каждом из них.
1. Маленькая превьюшка
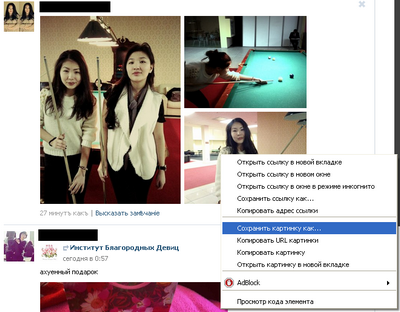
Самый простой вариант для обычного пользователя. Все что требуется, так это кликнуть на картинку правой кнопкой мыши и выбрать подменю «Сохранить картинку как…»

В итоге получим вот такую вот картинку:

Заметим явный минус данного метода – маленькое разрешение картинки (у меня 320х240). А вдруг на ней нарисован какой-либо текст? Уже не такой хороший расклад, не правда ли?
2. Полноценная фотография (долгий метод)
Для этого нужно опять-таки кликнуть на фотографию, чтобы всплыло уведомление об удалении файла.
Теперь мы должны исследовать элементы на данной странице. В различных браузерах для этого есть различные комбинации клавиш, но в Chrome – это ПКМ (правая кнопка мыши) и «Просмотр кода элемента» (или же Ctrl+Shift+J), а Firefox – ПКМ и «Исследовать элемент» (или Ctrl+Shift+I).
Возникает вопрос, так, где же разработчики прячут эту злополучную картинку? Признаюсь, что Павел Дуров решил спрятать ее очень далеко в глубины таблиц и блоков, да так, что пришлось сделать большое количество кликов…
Вот вам точный адрес:

Теперь взгляните на строку
<img style="width: 604px; height: 453px; margin-top: 0px;" src="http://cs417120.vk.me/v417120662/77a2/RpoNYnk5vj0.jpg">Все то, что стоит в кавычках после слова src и есть адрес нашей полноценной картинки:
Та-дам, мы нашли удаленную фотографию и убедились в политике ВКонтакте по сохранности фотографий на сервере (загружай после этого какие-либо данные). Согласитесь, что довольно долгий путь к картинке, ведь пользователь может удалить не одну фотографию.
3. Полноценная фотография (быстрый метод)
Заметим, что искомые данные хранятся в ссылке с id = “pv_photo”. Теперь мы можем смело запускать консоль в браузере (Chrome: Ctrl+Shift+J, Firefox: Ctrl+Shift+K) и вводить такой вот JS скрипт:
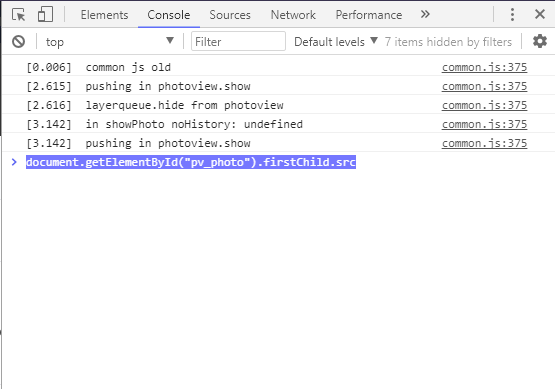
document.getElementById("pv_photo").firstChild.src
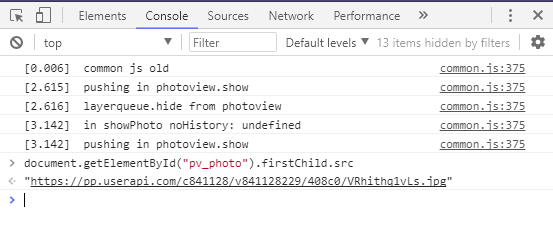
Нажимаем "Enter" и получаем ссылку на изображение.
Например:
Открываем консоль
Вводим скрипт

Получаем изо

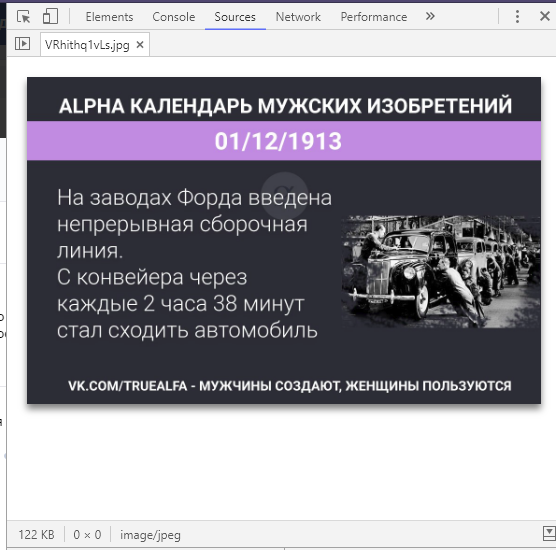
Открываем ссылку

В итоге мы получаем удаленную фотографию, которую можем использовать в качестве компромата удалить, потому что все, что мы делали, было только в целях обучения.